react中使用swiper遇到的坑
最近工作项目中,用到了一个插件库--swiper,项目是用react框架来写的,项目是一个拍卖网站,其中有个界面是物品的详情页,需要有图片轮播的效果,当然这个是一个再普通不过的效果,然后就在项目中使用众所周知的swiper库,结果,,遇到各种问题。
首先,我最开始是这样使用swiper的:
// 1、安装swiper
npm install swiper -S
// 2、引入swiper
import Swiper from 'swiper'
import "../../utils/dist/css/swiper.min.css"
// 3、使用swiper
componentDidMount() {
new Swiper(this.swiperID, {
spaceBetween: 30,
observer: true, //修改swiper自己或子元素时,自动初始化swiper
observeParents: true, //修改swiper的父元素时,自动初始化swiper
autoplay: {
delay: 1000,
disableOnInteraction: false
},
pagination: {
el: this.paginateID,
clickable: true
}
});
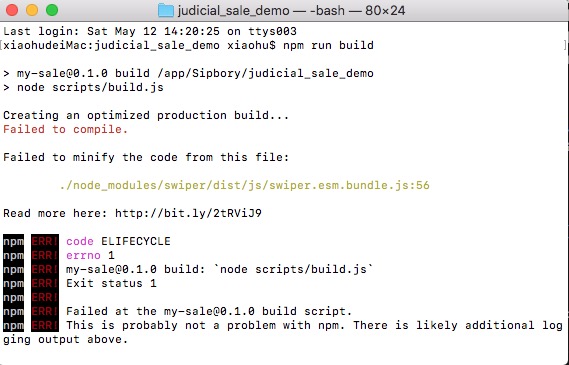
}这样使用在开发环境中一切正常,没有什么问题。但是,当我进行项目打包时,就出现了问题=_=

然后我又根据上面提示的链接查找资料,看的一脸懵逼=_=,然后我又换了一种方式进行引用,
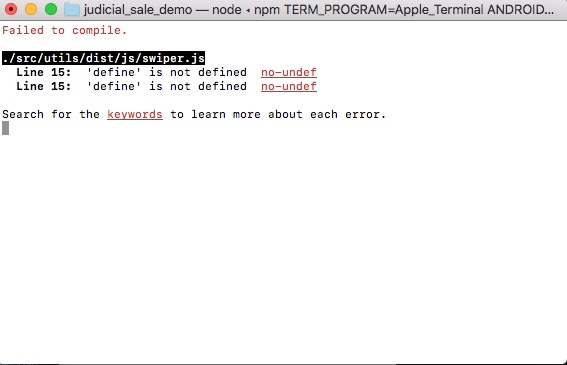
import Swiper from "../../utils/dist/js/swiper"结果这样引入在开发环境下就报错了

又继续尝试,因为js下面有不同的swiper编译后的文件,我又换了一个文件进行引入
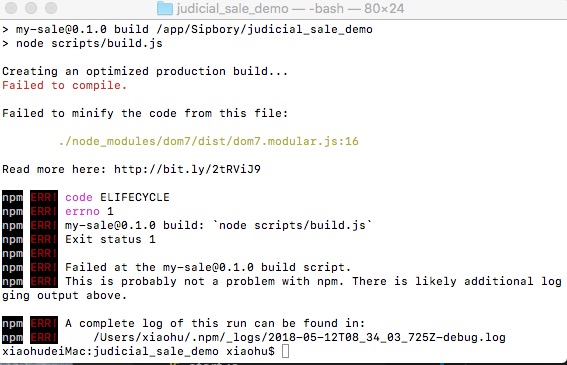
import Swiper from "../../utils/dist/js/swiper.esm.bundle"引入swiper.esm.bundle.js这样在开发模式下是没有报错了。然后开始打包。但是。又报错了

我又根据上面的提示进行谷歌大法,仿佛看到了希望。查资料看到的大概意思是:在发布到npm之前,有些第三方库不能编译成es5。感觉是看到了希望的曙光,然后我又继续查资料,看怎么配置webpack,在一系列的尝试后,我发现了原来就是这么简单。
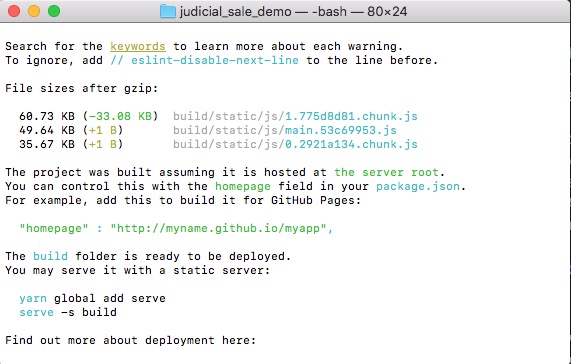
import * as Swiper from 'swiper/dist/js/swiper.js'ok,开发环境下没问题,开始打包,终于没有报错了,nice!

最后更新于 2018-07-13 01:37:16 并被添加「react swiper」标签,已有 3872 位童鞋阅读过。
嗯嗯 还可以