微信小程序的填坑记
背景
因公司的项目需求,需要用微信小程序开发一个聊天系统。当时听到的时候很激动,又可以玩新的东西了,同时,心里黑人+???,我应该从来哪里入手、开发的时间长吗?总之,我的好奇心打破了我的担忧。
然后了解了一些微信小程序,知道大体的结构是什么样的、怎么绑定数据、怎么跳转页面、页面之前怎么传参、页面与样式是怎么写的。这些了解过后,看了一下设计的界面,只有三个界面,一个客服列表页面、一个聊天页、一个已经聊过天的历史页。心里想只有三个页面,不需要使用什么框架了,事实证明,我的选择是错的=_=
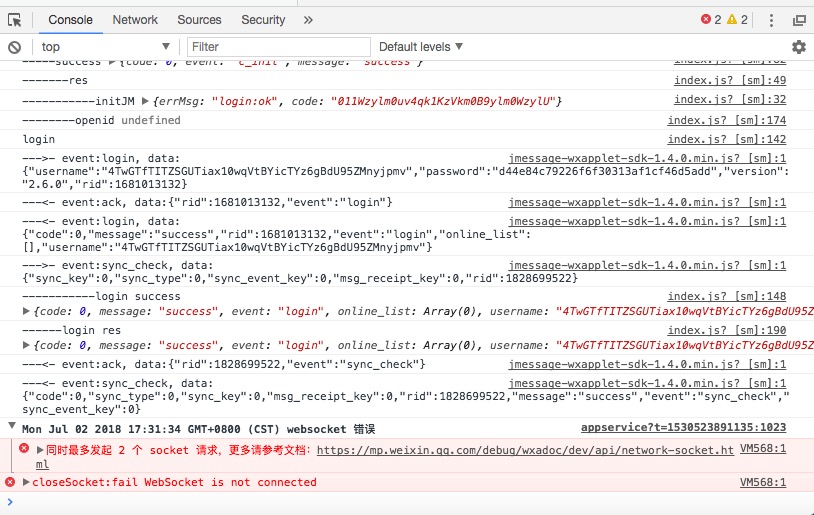
因为是一个聊天系统,需要借助第三方,我们部门老大让我用极光来作为第三方。然后我第一版用的是原生的微信小程序。结果就出现了,我不明白的问题。一直提示下面的问题,然后我查资料,也没看到相关的解决,最后,明白这是小程序里的规定。然后我给老大说了,老大就让我用框架来进行重构=_=,然后我就加班加点的进行重构。

wepy初探
scroll-view组件
在使用原生组件scroll-view时,在页面中进行滑动会出现“卡顿”的现象,这是因为需要给scroll-view一个高度,而且不能使用百分比。解决如下:
首先在app.wpy中获取设备信息:
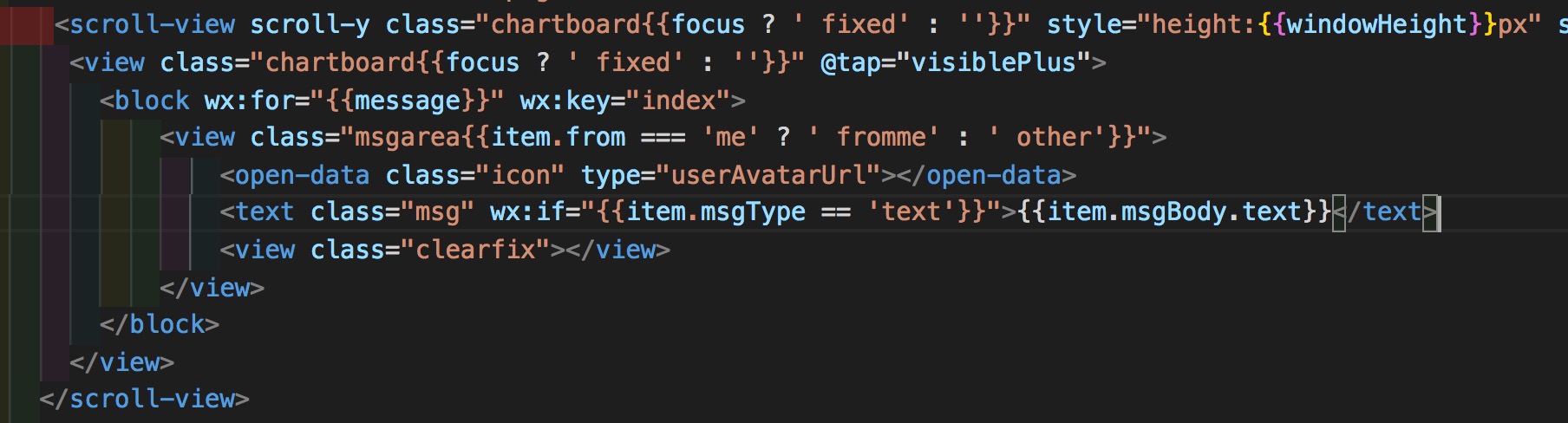
然后在scroll-view中设置style
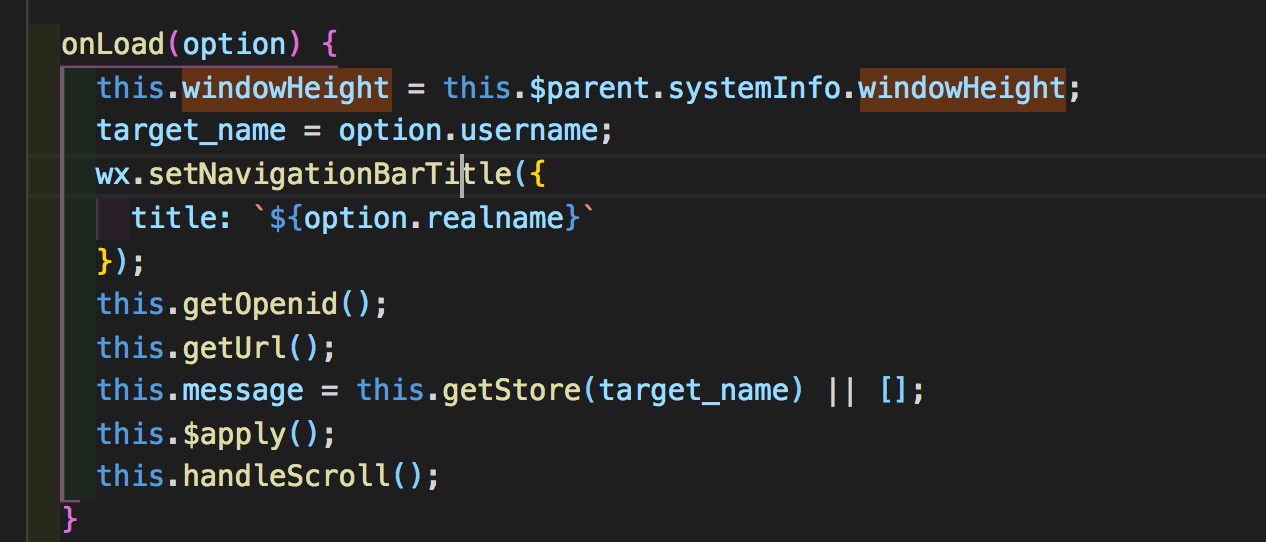
这里的windowHeight,我是在onload中将它赋值上去的。
事件处理函数methods{}方法
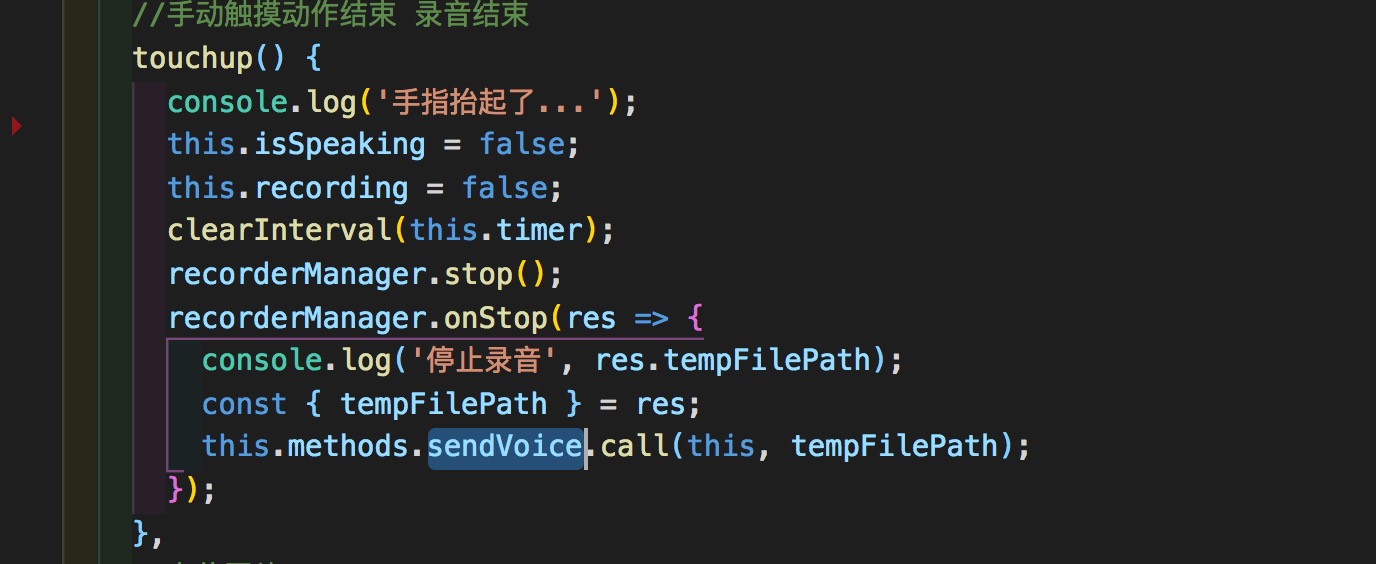
官方文档是这样说的:wxml事件处理函数对象,存放响应wxml中所捕获到的事件的函数,如bindtap、bindchange。但是,有一点需要注意一下,如果有两个或多个函数在methods对象中,如果一个函数要调用另外一个函数,需要像下面这样写,这和vue有点区别。
在touchup中调用sendVoice函数,这两个函数都在methods对象中。

最后更新于 2018-07-05 01:40:26 并被添加「微信小程序 wepy」标签,已有 1756 位童鞋阅读过。
此处评论已关闭